当ブログと税理士事務所のサイトの2つを運営していますが、表示速度が遅くてイライラしていました。

サーバを変える以外に方法はないのか?
さくらインターネットのレンタルサーバの「スタンダード」プランで、当ブログを運用しています。
あまりの表示速度の遅さに、サーバを変えるしかないのかなと悩んでいました。
しかし、サーバの変更はかなり難易度が高そうです。
リーズナブルなさくらのスタンダードプランで運用を続けるべく、少しあがいてみました。
・PageSpeed Insightsで表示速度を測定
Googleが提供する『PageSpeed Insights』というサービスで、ウェブサイトの表示速度をはかることができます。
また、測定の結果から、どういう部分を改善したら良いかのアドバイスも得ることができます。
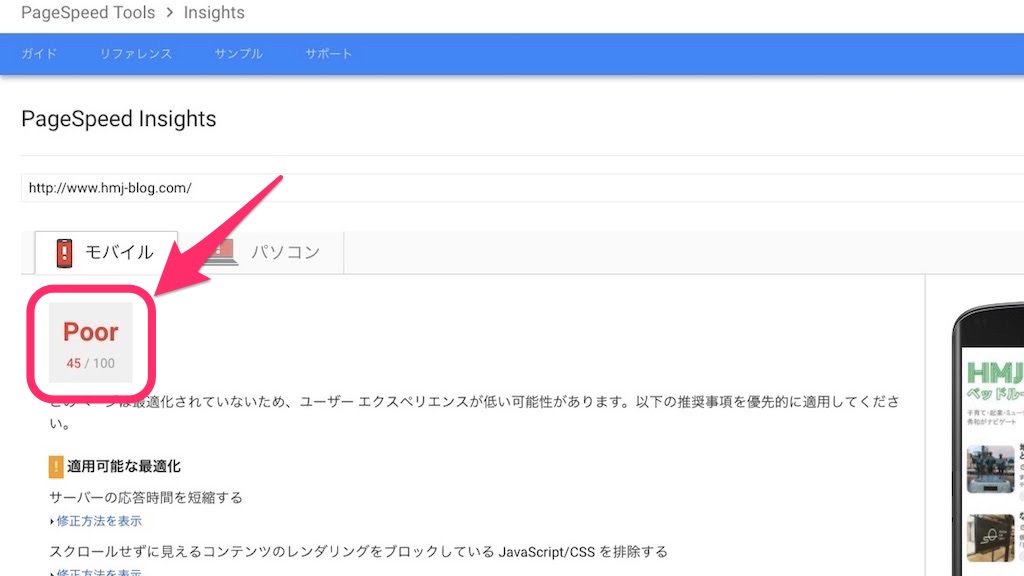
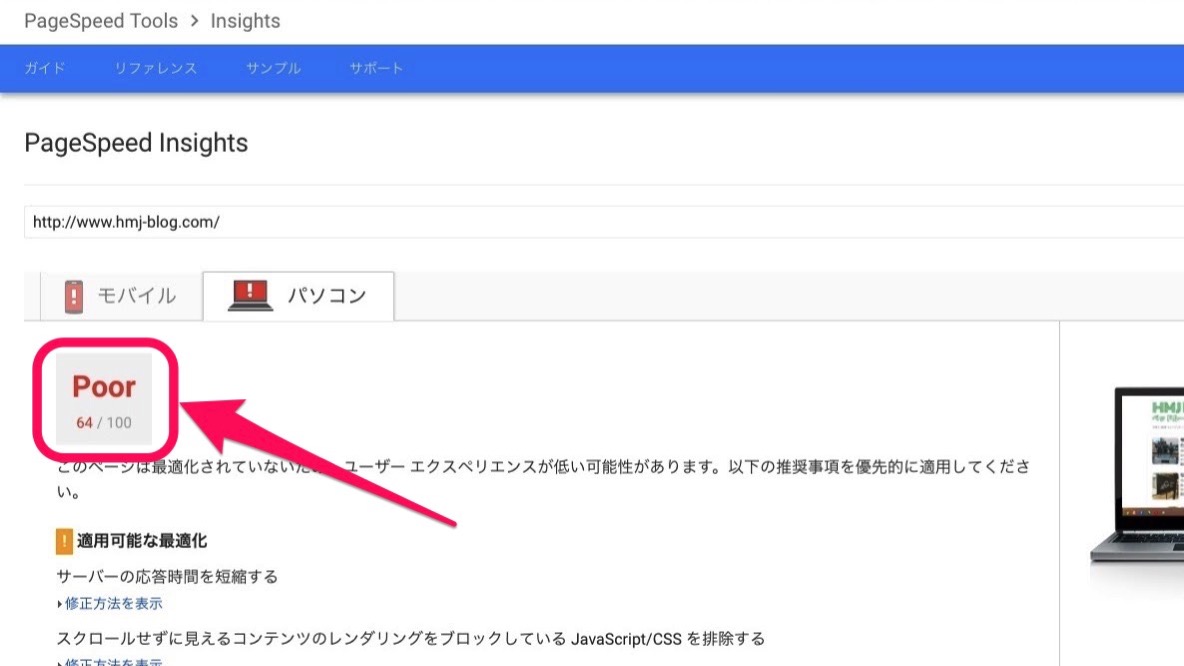
このブログの表示速度を測定してみました。結果は・・・散々でした。
↓モバイルもPoor

↓PCもPoor

PHPのバージョンアップ、プラグインの導入
具体的改善策としては、
- PHPのバージョンアップ
- プラグインの導入
を試してみました。
ちなみに、PHPとは、ものすごく簡単に言うと、ウェブサイトを動かすためのプログラムのことになります。
1,PHPのバージョンアップ
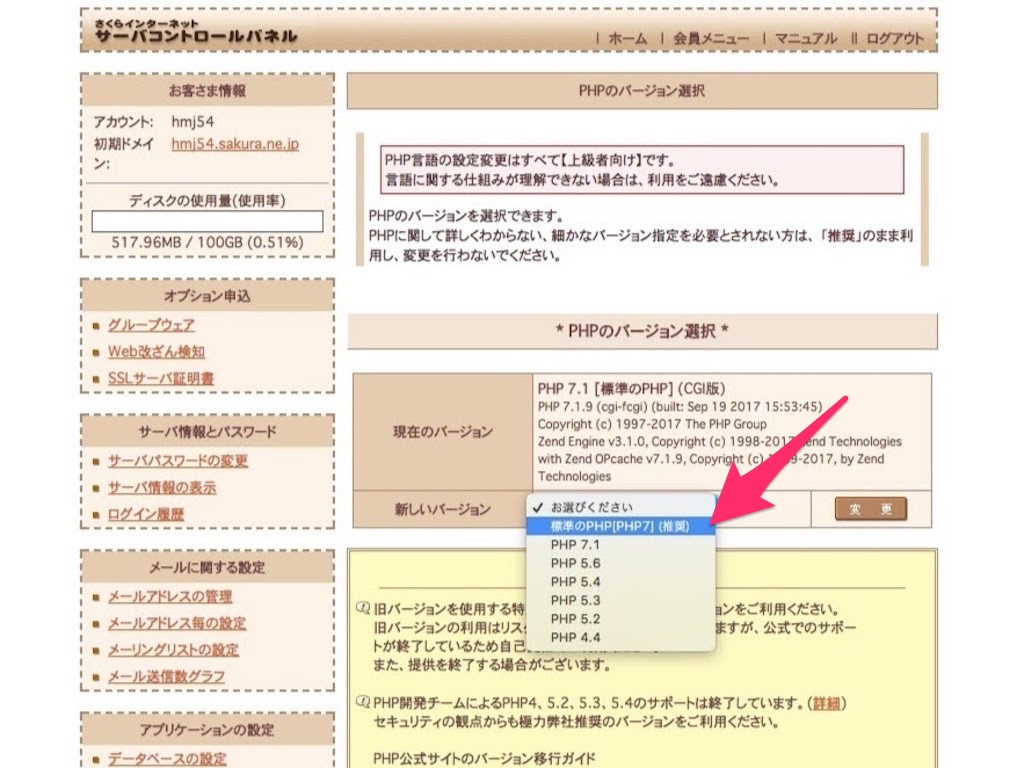
さくらインターネットの「サーバコントロール」から、「PHPのバージョン選択」に入ります。
↓「新しいバージョン」の部分で、「標準のPHP[PHP7](推奨)」を選択して、「変更」ボタンを押します。

これで、PHPのバージョンアップは終了です。
私の場合、バージョンアップ前は、以前にさくらインターネットの推奨になっていた「PHP5.6」のままでした。そこから「PHP7.1」にバージョンアップ
そして、「PHP7.1」にバージョンアップした後、『PageSpeed Insights』を試すと・・・
やや数値の向上はみられたものの、モバイルもPCもPoorのままでした。
2,プラグインの導入
次に、以下の2つのプラグインをインストールしてみました。
- 『Asynchronous Javascript』
- 『WP Super Cache』
1,Asynchronous Javascript
『Asynchronous Javascript』は、javaScriptを同期させないことにより、表示速度を改善させるプラグインです。
ダウンロード後、「有効化」するだけでOKです。
しかし、その後の測定では、ほとんど改善がみられませんでした。
2,WP Super Cache
『WP Super Cache』も表示速度を改善させるプラグインです。
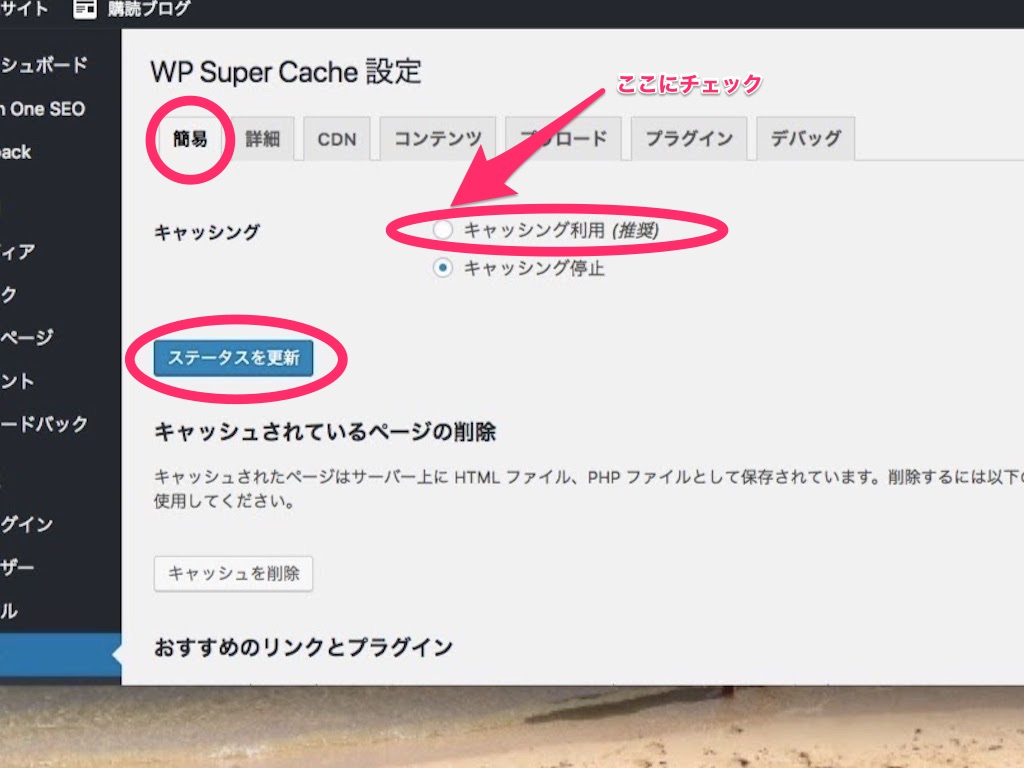
ダウンロード後、有効化し、「設定」を開きます。
↓「キャッシング利用(推奨)」にチェックをし、「ステータスを更新」します。

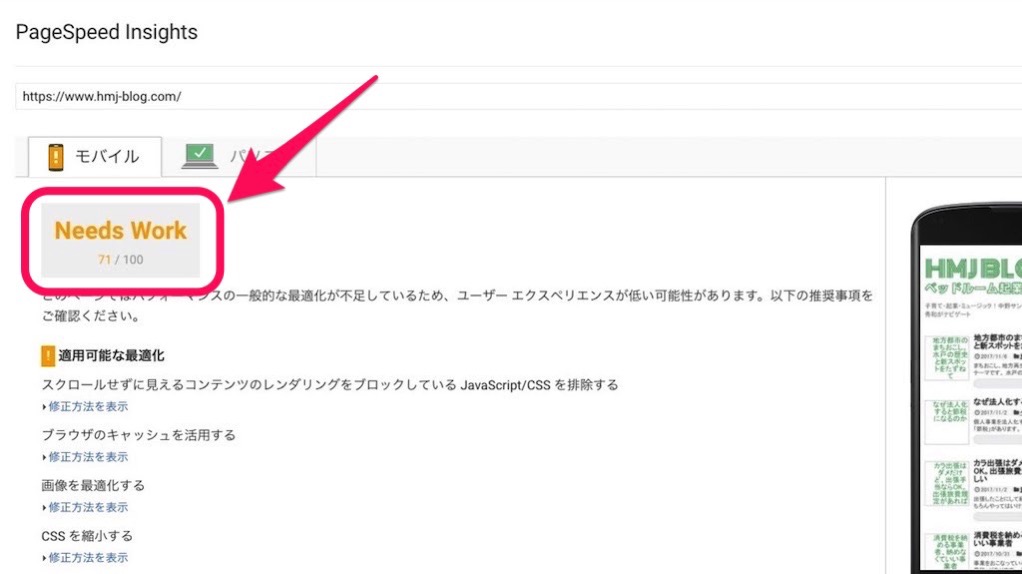
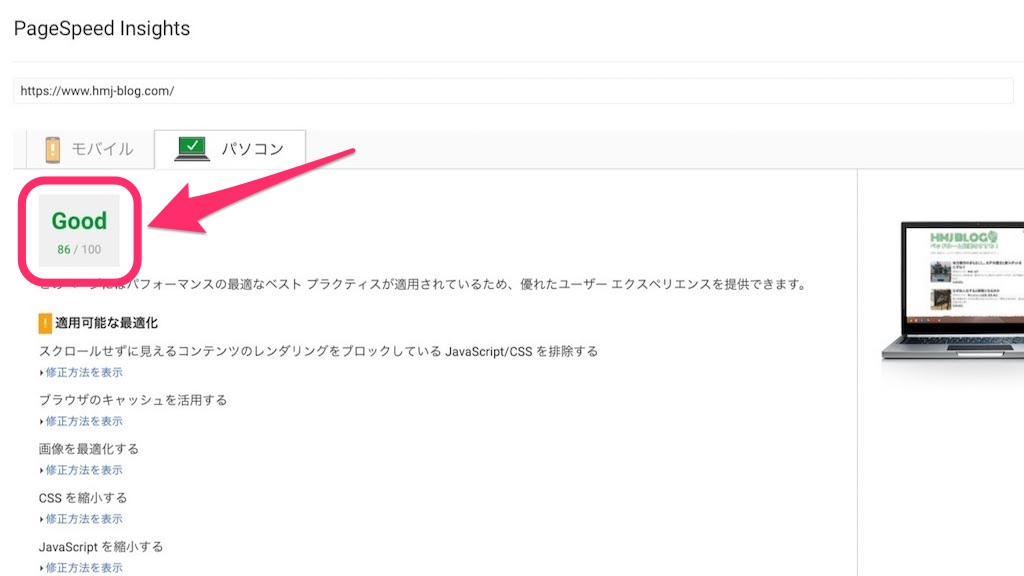
この後、『PageSpeed Insights』にて表示速度のチェックをしたところ、
↓モバイル

↓PC

モバイル、PCともに、大幅な改善が認められました。
しかし、この『WP Super Cache』、修正した内容が更新されない等の不具合が出る可能性もあるとのこと。
経過観察を続ける必要はあるでしょう。
最後に
- PHPのバージョンアップ
- プラグイン『Asynchronous Javascript』のインストール
- プラグイン『WP Super Cache』のインストール
と試し、表示速度のある程度の改善がみられました。
上位プランや他社サービスへ乗り換える前に、自分ができる範囲内で対処してみてもいいかも知れません。
最後に大事なことを。
何が起こるかわからないので、まずはデータをバックアップしてからこれらの作業にのぞまれることをオススメします。
【HMJのつぶやき】
昨日はオンラインでiPhoneXの本予約。
今日出荷されたとのメールがありました。
【昨日の1日1新】
iPhoneX本予約
とあるソフトの契約

税理士、東京。自由、DIY、シンプル。音楽と地下鉄。
独立・起業・スモールビジネス、ベッドルームから始めよう。
「ちゃんとする」で「いい感じ」を「もっといい感じ」にする税理士事務所をやっています。